Chrome拡張機能でInstagramの自動投稿
無料でInstagramの自動投稿をする方法をご紹介します。基本的にInstagramでは自動投稿はできないようになっているため、予約投稿を自動で予約する方法をご紹介します。自動で予約投稿ができれば、実質的には自動投稿ができると言えると思います。この方法は再投稿を自動化するところまでをご紹介します。RPAを利用するため、動作を安定させるためにあらかじめ作成した下書きを自動予約することを定期的に繰り返すことを実現します。再投稿の場合は完全自動で、新規投稿をしたい場合は予約されたものを修正するだけで効率的に予約投稿ができるようになります。
Instagramで自動投稿をする方法
Instagramの自動投稿をする方法は、RPAで予約投稿を自動化することです。具体的には、Statusbrewを使い予約投稿をします。無料では予約投稿数の上限は10であり、再投稿も手動で登録が必要です。Chrome拡張機能のUI Vision RPAで自動化を行い、その動作をChrome拡張機能のcrontabで定期的に実行することで自動予約を行います。予約後は編集で投稿内容を修正、もしくは、そのまま下書きを投稿することができます。
自動いいねと自動フォローをする方法も紹介していますので、よろしければ併せてお読みください。
事前準備
InstagramやFacebookをプロアカウント・ビジネスアカウントにする必要があります。また、Instagram,Facebookを事前に連携させておく必要があります。
Instagramをプロアカウントに切り替えます。
「プロフィールを編集」をクリックします。

「プロアカウントに切り替える」をクリックして、アカウントをプロアカウントに切り替えます。

また、InstagramとFacebookの連携を行い、InstagramからFacebookへの連携を許可する設定と、FacebookからInstagramへ連携を許可する設定をしておきます。
Facebookからは設定でInstagramという項目があり、「アカウントをリンク」をクリックしてリンクできます。
Instagramからは設定で「リンク済のアカウント」という項目から、「ログイン」をクリックしてFacebookとリンクできます。
また、Facebookもビジネスアカウントが必要であり、「ページ」項目から作成をクリックして、ページを作成しておきます。ページを作成していないと、Statusbrewとの連携時に弾かれます。
Statusbrew
Statusbrewはソーシャルメディアのためのコンテンツマーケティング管理やリスクマネジメント対策、コメント監視を含めたエンゲージメント管理を一元化し、社内の承認ワークフローの最適化と高機能分析ができるものです。無料版では、予約投稿やカテゴリの定義、プランの定義などができます。また、TwitterやFacebook, Instagramなど、複数のSNSに1つの投稿を一元的に簡単に出すことができます。今回はInstagramの予約投稿をする目的で利用します。
Statusbrewの導入
ユーザを作成してログインすると、スペースを作成できます。任意の名前を入力して「作成」をクリックします。

スペースを作成して、作成したスペースを選択するとソーシャルプロファイルを接続できます。
Instagramをクリックします。

自身は「Facebook経由のログイン」をクリックしました。

Instagramの設定でアプリとウェブサイトから、Statusbrewを許可します。

無事に連携できれば成功です。
Statusbrewの使い方
Statusbrewは使うのに慣れが必要だと思いました。
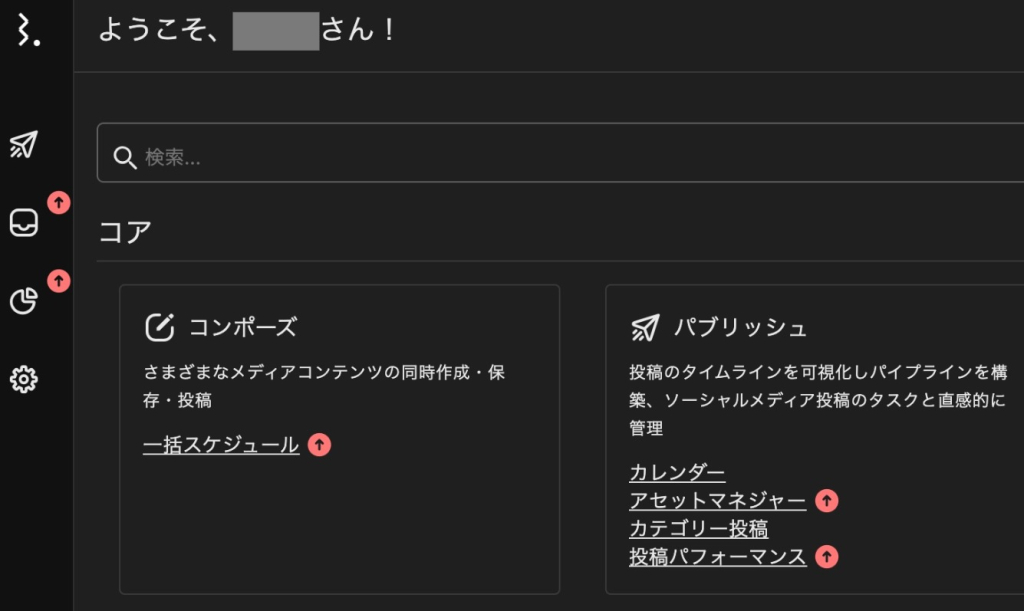
ログインして、左上のロゴを押すと、トップページにアクセスできます。無料版では、カレンダーとカテゴリー投稿が設定できます。
カレンダーでは予約投稿ができ、カテゴリー投稿ではカレンダーで使う予約パターンを設定できます。このカテゴリー投稿をうまく使うと効率的に予約設定ができます。

カテゴリー投稿
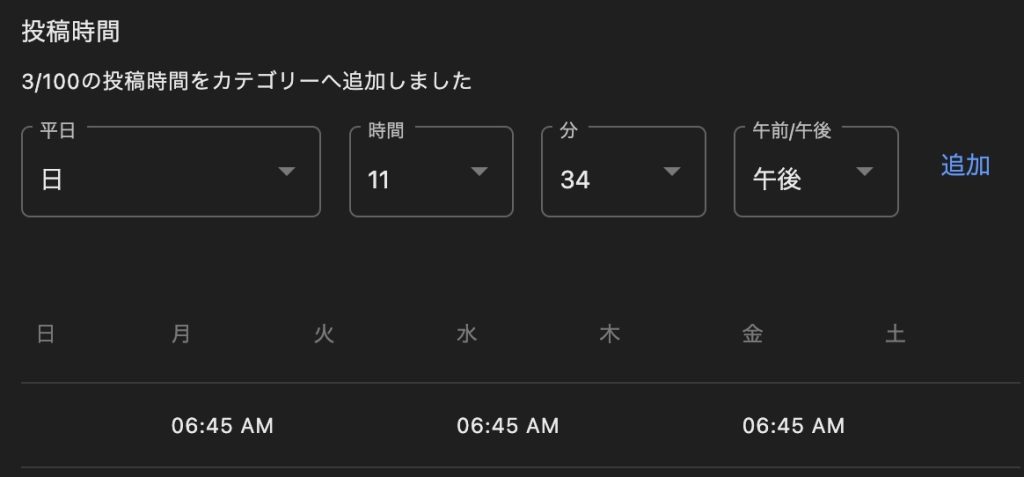
カテゴリー投稿は、カテゴリー名をつけ、予約パターンを作ることができます。
例えば、以下のように設定すると、月・水・金の朝6:45に同じ投稿を行えるように設定できるパターンです。パターン化することができ、うまく使えれば効率化できます。

名前はわかりやすい名前にしておくと、予約する時に便利です。

投稿の下書き
自動化に向けて、直接予約はせずに下書きを作成します。下書きを複製して予約投稿する準備です。
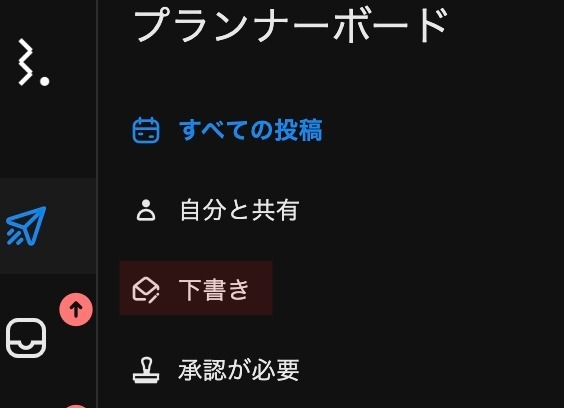
左の紙飛行機のアイコンをクリックして、「下書き」を選択します。

「投稿を作成」をクリックします。

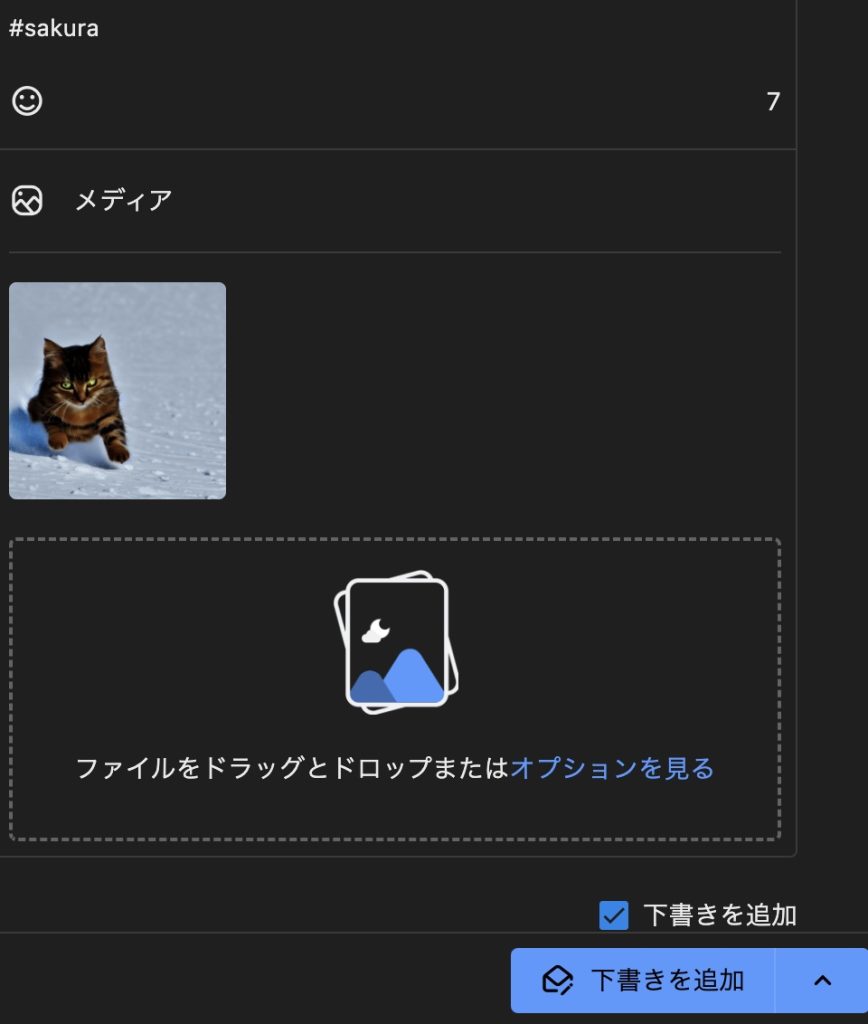
ソーシャルプロファイルやテキストを入力し、Instagramに定期予約したい写真をアップロードします。定期予約であるため、予約後に写真を差し替えることはできます。「下書きを追加」にチェックを入れます。

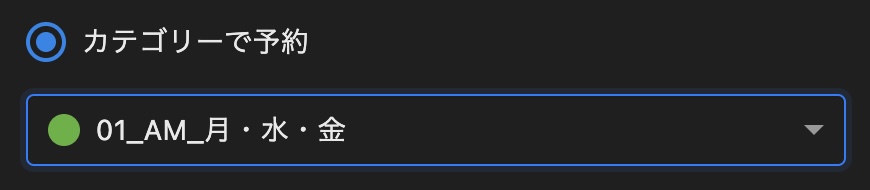
カテゴリー予約で、作成したカテゴリーを選択します。日時ではなくパターン予約ができるのでいいです。

「下書きを追加」ボタンをクリックして下書きを作成します。
事前準備では、この下書きを複数作成します。一度に予約できるのは、無料版では10件までです。この記事で紹介する方法では、月〜日までを、1つずつカテゴリとして作ると無料で柔軟な全自動予約ができます。自身はそこまでは細かくなるため、とりあえずまとめて作成してみました。週2回程度自動で予約されても十分だと考えた次第です。
Chrome拡張機能のインストール
自動化にあたっては、Chrome拡張機能のUI Vision RPAとcrontabを使います。Chromeの操作を自動化できるRPAツールとあらかじめスケジューリングした内容で定期実行ができるツールです。
Chrome拡張機能で定期実行
UI Vision RPAで下書きを複製して自動予約を行います。
UI Vision RPAを開き「+Macro」ボタンをクリックして、マクロを新規に作成します。
「Record」ボタンをクリックして、Statusbrewを自動操作してChromeの動作を記録します。
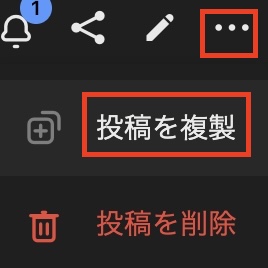
具体的には下書きの画面で、作成した下書きをクリックして「・・・」をクリック、「投稿を複製」を選択します。

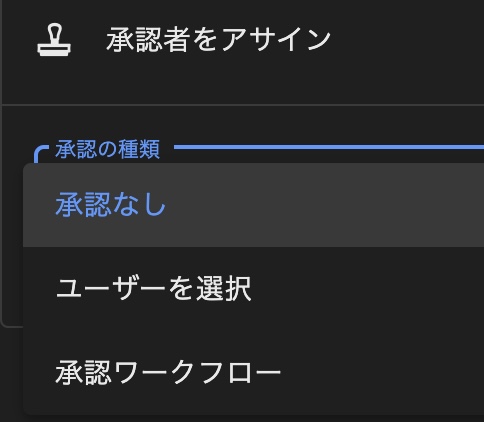
画面が切り替わったら投稿までの操作を行い、RPAに覚えさせます。「下書きを追加」のチュックを外し、承認者をアサインの項目で「承認なし」を選択、「予約投稿」をクリックすれば完了です。すぐ投稿されるわけでは無いので、予約投稿を押してテストします。完了したら、UI Vision RPAの「Stop」ボタンを押してRecordを終了します。

UI Vision RPAで操作を記録できました。「Play Macro」を実行して正常に動くか確かめます。正常に動けば再投稿ができるマクロができました。
マクロをHTML化
UI Vision RPAはHTML形式でダウンロードできます。
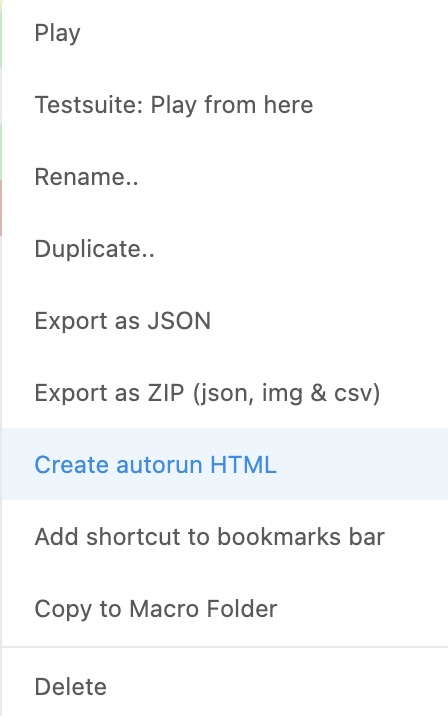
作成したマクロを右クリックして、「Create autorun HTML」を選択します。

選択するとhtmlファイルをダウンロードできます。今後はこのHTMLファイルを開くだけで、記録したマクロを実行することができます。
定期実行
定期実行はchrome拡張機能のcrontabで実行します。ここまでで、HTMLファイルを開くだけで下書きを複製して予約投稿ができる状態であり、このHTMLファイルを定期的に開ければ定期実行が実現できます。
Chromeのcrontabを開き、定期実行できるようにスケジューリングを行います。
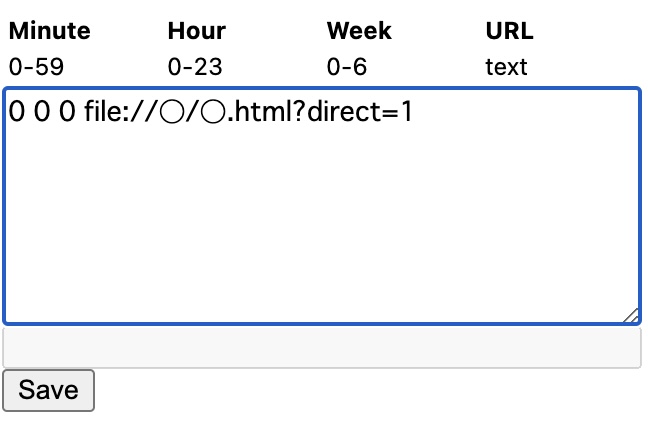
RPAツールでダウンロードしたhtmlを実行したときにchromeに表示されていたURLを使います。「?direct=1」を追記して設定します。以下の場合は日曜日の0時0分にRPAのhtmlを直接開くようスケジューリングしています。「?direct=1」で直接開くようオプション設定しています。設定がないとうまく動作しません。注意が必要です。

これで定期的に毎週日曜日の0時0分に月・水・金に予約投稿をすることができます。カテゴリをまとめてしまったため、ざっくりとしたスケジューリングとなりましたが、細かく設定すれば、毎日異なる画像を再投稿する自動化も実現できます。RPAを作り込むことで、画像を置き換えることもできるかもしれません。
終わりに
無料でInstagramの自動予約をすることで自動投稿をする方法をご紹介しました。Instagramの自動投稿は良くないとされていますが、自動予約までであれば問題ないと思います。自動予約を行い、時間があれば基本的には画像を変更し、時間がないときは過去に閲覧数の多かった画像を自動でリポストするように使い方をしては良いのではないかと思います。
よろしければTwitterフォローしてください。















