NGINXでConvert for Mediaプラグインを使う
WebPやAVIFといった次世代画像ファイル形式にする密かに進んでいます。WordpressでWebPやAVIFにするときに、NGINXでは追加設定がいります。今回はConvert for Mediaを利用します。他のプラグインを使ったところ、画像のコンバート数の制限があり、Convert for Mediaへ辿り着きました。
WebPになぜするべきか
次世代画像フォーマットは非常に軽く、アクセス速度が速くなるためです。 数百KBのファイルが、数十KBのファイルに変わりレスポンスが早くなります。ストレージ容量の効率化、アクセス速度の高速化が期待できるため、自身は次世代画像フォーマットは積極的に使います。
Convert for Mediaの追加
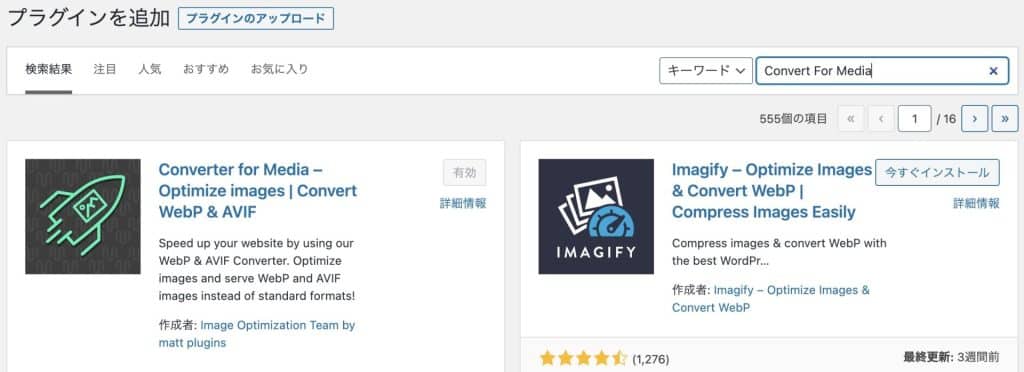
WordPressよりConvert for Mediaプラグインの検索を行いインストールし、プラグインを有効化ます。

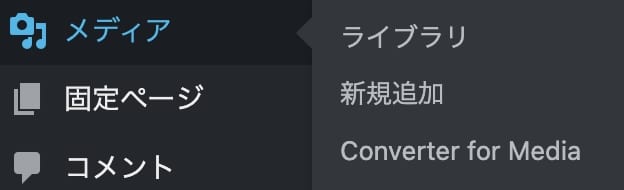
有効化するとメディアタグにConvert for Mediaの欄が増えますので、こちらをクリックして設定できます。

NGINXの設定
NGINXでは追加設定が必要になります。以下の設定を/etc/nginx/conf.d/default.confなどの、NGINXの設定ファイルに設定をしましょう。
# BEGIN Converter for Media
set $ext_avif ".avif";
if ($http_accept !~* "image/avif") {
set $ext_avif "";
}
set $ext_webp ".webp";
if ($http_accept !~* "image/webp") {
set $ext_webp "";
}
location ~ /wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif|webp)$ {
add_header Vary Accept;
expires 365d;
try_files
/wp-content/uploads-webpc/$path.$ext$ext_avif
/wp-content/uploads-webpc/$path.$ext$ext_webp
$uri =404;
}
# END Converter for Media
NGINXを再起動して設定を有効化すれば完了です。
systemctl restart nginxConvert for Mediaを実行する
デフォルトの設定を確認します。
WebPがチェックされています。

uploadsが選択されていることを確認します。画像がアップロードされているフォルダです。


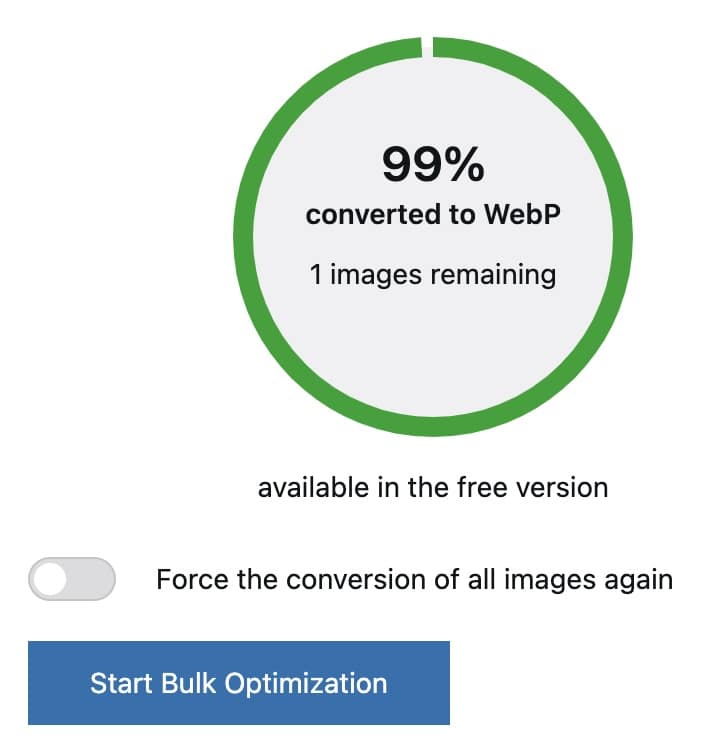
Start Bulk Optimizationをクリックして実行します。WebP画像へのコンバートが走ります。画像枚数制限がないの優秀ですね。

もし失敗したら
デフォルトの設定では元のファイルは削除されません。NGINXで設定した内容を削除してリスタートすれば、元の状態に戻せます。
失敗しても焦らず修正しましょう。
恐らく、NGINXのパスが異なると思いますので、正しいパスに書き換えて実行すると動作すると思います。
終わりに
NGINXでConvert for Mediaを使って、WebP化する方法をご紹介しました。画像サイズを縮小し、レスポンスが速くなることが期待できますので、是非お試しください。
よろしければTwitterフォローしてください。