Cloud Frontでindex.htmlを省略
Cloud Frontでサブディレクトリのindex.htmlをファイル名を省略してアクセスさせる方法を紹介します。wordpressの静的ファイルを配置したS3をWeb公開するときにサブディレクトリのindex.htmlを見てくれなくてはまりました。Cloud Front + S3でCDN、SSL化対応をしてWeb配信することは魅力的ですよね。スムーズに落ちないサイトを公開できればそれだけで仕事になると思います。
やりたいこと
「https://learning-english.algo-ai.work/category/grammar/index.html」ファイルを見てほしいときに「https://learning-english.algo-ai.work/category/grammar/」で自動でindex.htmlファイルを見てほしかったです。Wordpressではデフォルトで各パーマリンクのディレクトリにIndex.htmlが配置されるため、静的化した後にindex.htmlと記載していくことはやりたくないため、方法を探しました。

関数によりリダイレクトさせる
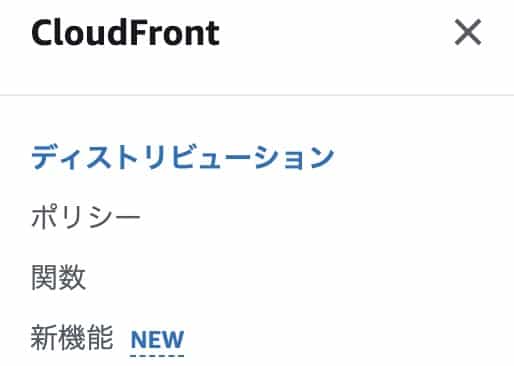
CloudFrontではディストリビューション以外に、関数が選択できます。タブから関数を選択して、自動でindex.htmlを意記述してくれるプログラムを書くことにしました。

関数の作成を進めて、開発タブに以下のようなコードを記載します。
function handler(event) {
var request = event.request
var uri = request.uri;
if (uri.endsWith('/')) {
request.uri += 'index.html';
} else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}関数を発行して関連づけを追加をクリックして、index.htmlを自動で付与したいディストリビューションを選択します。

以上で設定は終わりになりますので、「ディストリビューションドメイン名」へアクセスすると自動でindex.htmlが必要なサイトにアクセスできるようになります。
終わりに
Cloud FrontでWebサーバを公開するときにハマった点をご紹介しました。Wordpressを静的化してCloud Front + S3 で爆速なWebサイト公開方法をご紹介しています。よろしければ併せてお読みください。
よろしければTwitterフォローしてください。