Enabling Chat GPT on LINE
Chat GPT is being talked about as a chat bot that is too smart. We will show you how to implement it on LINE so that you can easily touch it.
If you can consult with us on LINE, you can consult with the chat bot about anything at any time. I myself have implemented it on LINE and use it casually as if I were Googling.
When I tried to get an access token for LINE after a long time, the page transition had changed, so I will also show you how to get an access token on the latest LINE page.

How to obtain an access token and secret token for LINE Bussiness
Register and login to LIne Bussiness.
Click Create to create a new BOT.
Agree to create an account and create a provider.


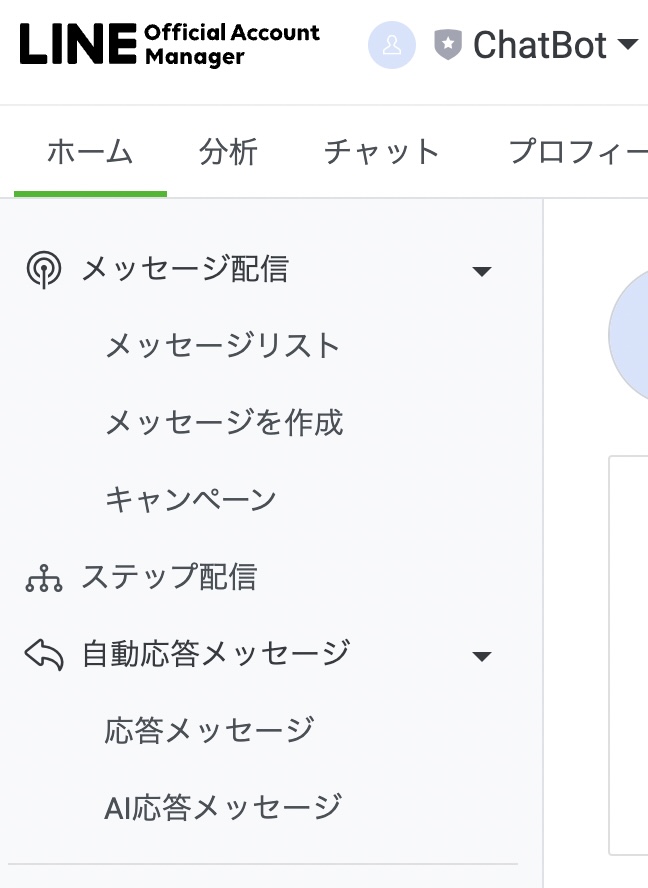
Click on Chat to configure Webhook settings.

Click on the Chat tab, then click on “Open Messaging API Settings Window.

The Webhook URL will contain the URL of the server that you later scripted and Deployed in GAS.
When this LINE account receives a message, it can send the message received to this server URL to the doPost function.

Click on the Line Developpers link.
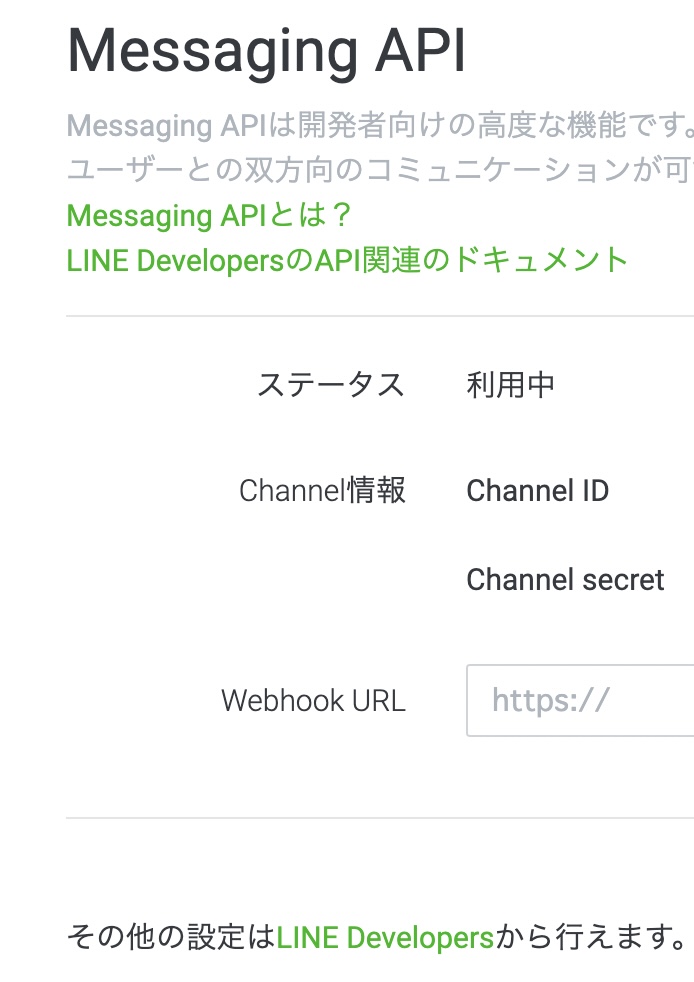
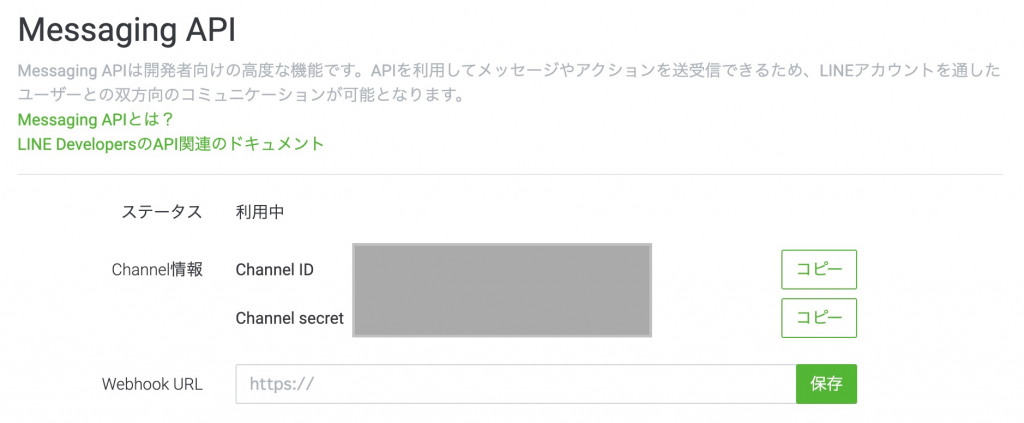
Click on the console, select the provider you created, and click on the Messaging API Settings tab.



Issue a channel access token.
This access token will be used in the script, so keep it in mind.
This will be used when replying (replying to a message) to LINE from the server side.
Also, in the response settings, turn off chat and turn on Webhook.

How to obtain an API key for OpenAI
Obtain an OpenAI API key and prepare to create a server-side script.
Sign up below to login, you can also register with a Google Account.
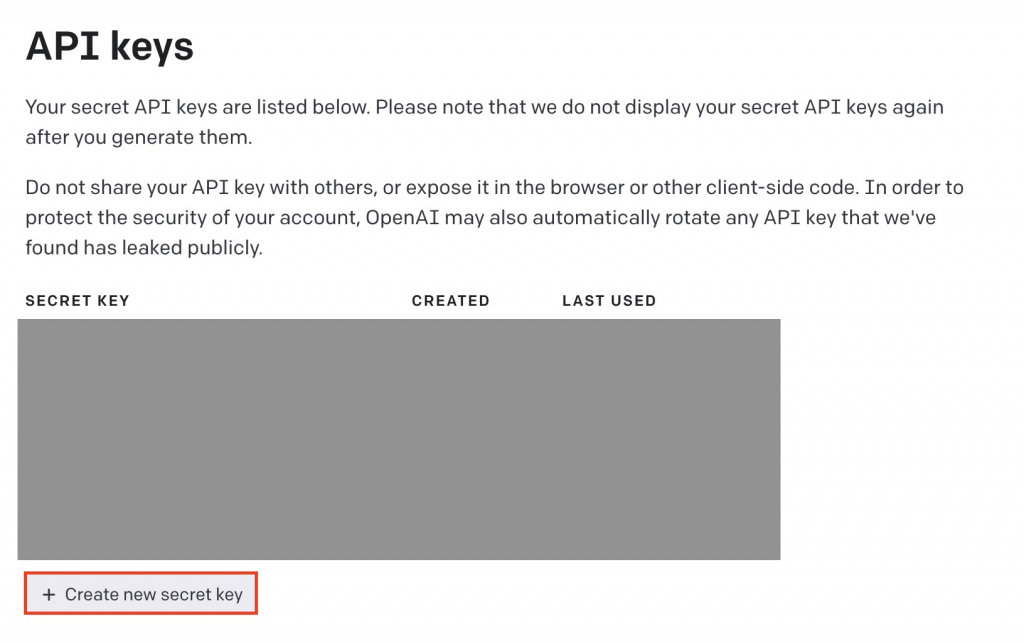
Log in and click Create New Seacret Key to obtain a key for the API.
You are now ready to create your script.

Google Apps Script (GAS) Script
Prepare a server in a serverless environment with Google Apps Script.
Create a project and script at the following URL
In the script, enter the string that you have just memorized in the [your OpenAI API key] and [your Line channel access token] fields.
// Call ChatGPT's API and return response
function getChatGptMessage(message) {
var uri = 'https://api.openai.com/v1/completions';
var headers = {
'Authorization': 'Bearer [API key of own OpenAI]',
'Content-type': 'application/json'
};
var options = {
'muteHttpExceptions' : true,
'headers': headers,
'method': 'POST',
'payload': JSON.stringify({
"model": "text-davinci-003",
"max_tokens" : 2048,
"prompt": message})
};
try {
const response = UrlFetchApp.fetch(uri, options);
var json=JSON.parse(response.getContentText());
return json["choices"][0]["text"];
} catch(e) {
console.log('error');
}
}
//Get e object when message is received
function doPost(e) {
let token = "[Own Line channel access token]";
// Obtained as JSON data
let eventData = JSON.parse(e.postData.contents).events[0];
// Obtain tokens for reply from JSON data
let replyToken = eventData.replyToken;
// Get message from JSON data
let userMessage = eventData.message.text;
// Define API URL for response messages
let url = 'https://api.line.me/v2/bot/message/reply';
// Prepare reply message from JSON message
let replyMessage = userMessage;
//Set payload value with text for messages returned by the defined chat GPT
let payload = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': getChatGptMessage(replyMessage)
}]
};
//Set POST parameter for HTTPS
let options = {
'payload' : JSON.stringify(payload),
'myamethod' : 'POST',
'headers' : {"Authorization" : "Bearer " + token},
'contentType' : 'application/json'
};
//Request and reply to LINE Messaging API
UrlFetchApp.fetch(url, options);
}Once you have created the script, click New Deploy, click the gear and select Web app. in Who has, select anyone and click Deploy. log in with Authorized access and approve.
Click Deploy to create a web URL and copy it.

Paste it into the LINE Webhook URL, save it, and you are done.

You can now freely use the chat GPT, on line.
Conclusion
We have shown you how to easily touch the chat GPT on line.
Now you can consult chatBot anytime. If you have the ability to use AI on your smartphone, you can write enough code. It is also great that you can easily use it as if you were Googling.