staaticでwordpressを静的化してs3でWeb公開
wordpressを静的化してAWS S3で静的Webホストティングをするやり方をご紹介します。static pressやwp2static、simply staticでも試しましたが、phpのタイムアウト時間の設定変更など上手くいかなかったため、staaticを使ってWordpressを静的化しました。静的化できるとAWSのS3でWeb公開を行い、
staaticのインストール
StaaticはWordpressを静的化サイトにするプラグインです。静的化プラグインは複数候補がありますが、自信はこのプラグインでしか静的化が成功しませんでした。
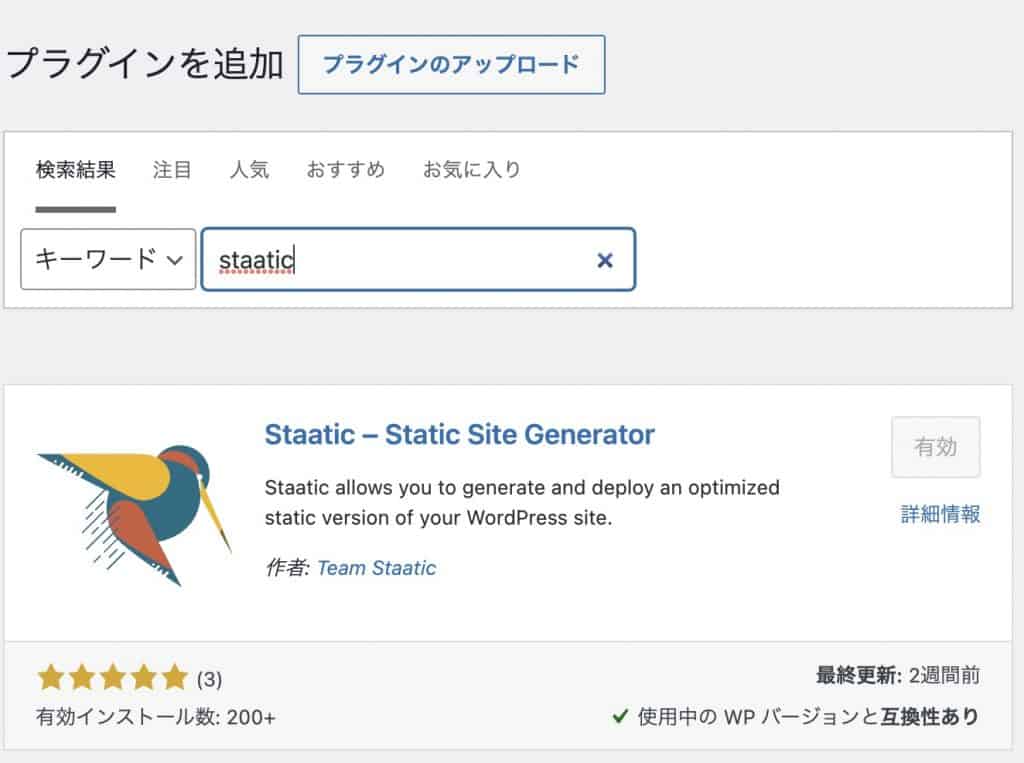
WordPressの「プラグインを追加」よりStaaticをインストールします。検索してインストールボタンを押してインストールできます。有効ボタンを押して有効にします。

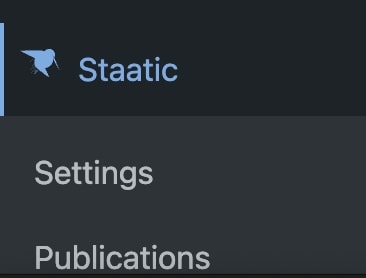
メニューの一番下の方にタブができますのでSettingで設定します。

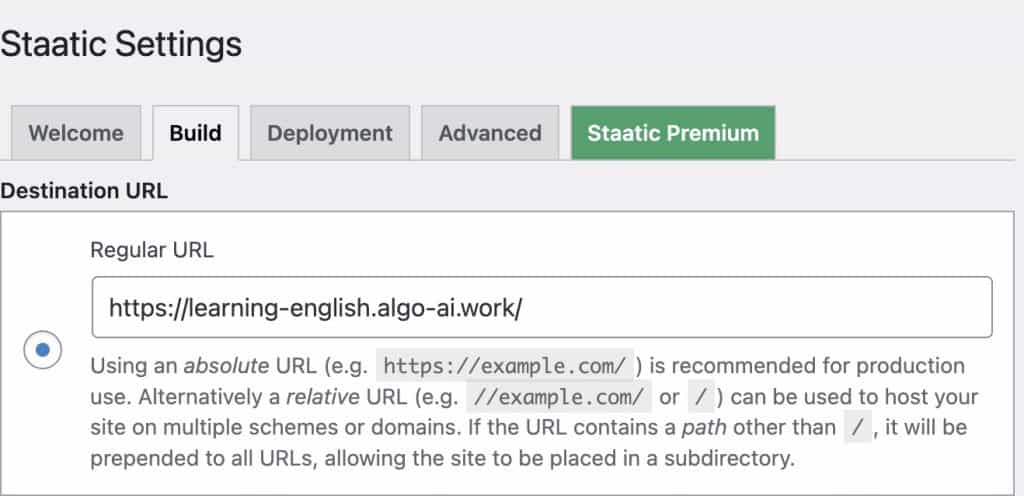
別ドメインへの移行をしました。URLは使いたいドメインを記述します。

Publicationsより「Publish now」をクリックすると静的化できます。

ただ、残念ながらxfreeではhttpsの環境では動作しませんでした。
ハマったところ
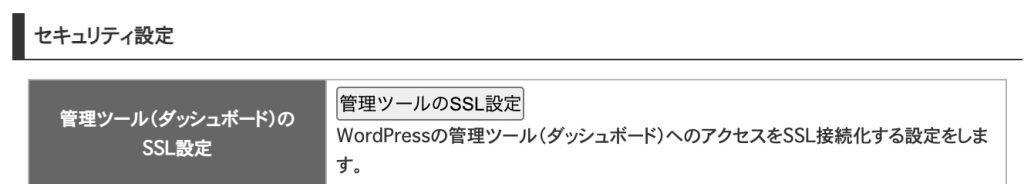
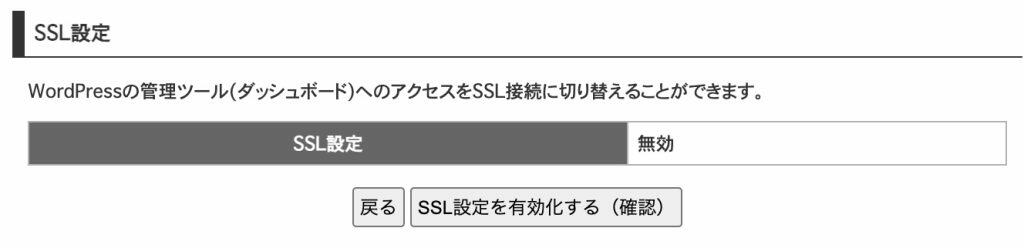
xfreeでは、httpsでは上手く動作しなかったため、httpに設定変更を行うと上手くいきました。

SSL設定を無効化して、Publish Nowを押すと上手くいきます。

その他重要なパーマリンク設定
パーマリンクの設定によっては正常に動作しないことがあります。
設定タブよりパーマリンクをクリックして、対応しているパーマリンクの形式にします。

自身は「投稿名」を選択して上手くいきました。/sample-post/のような記事名のフォルダにindex.htmlが置かれるフォルダ構成になります。

S3 で公開する方法はこちらで紹介しています。
さらにSSL化する場合は、各フォルダのindex.htmlへアクセスしてくれないことに引っ掛かりました。Cloud FrontではFunctionを使って、リダイレクトさせると上手くいきます。別記事にてご紹介します。
終わりに
WordPressのページをStaaticで静的化する方法をご紹介しました。S3 + Cloud Frontで公開するのがコスパが良いと思い、静的化してWeb公開をしています。記事を書くWebサーバのスペックが不要になる点がいいですね。
S3でWeb公開する方法も別記事で紹介していますので、よろしければ併せてお読みください。
よろしければTwitterフォローしてください。